GK Image Show
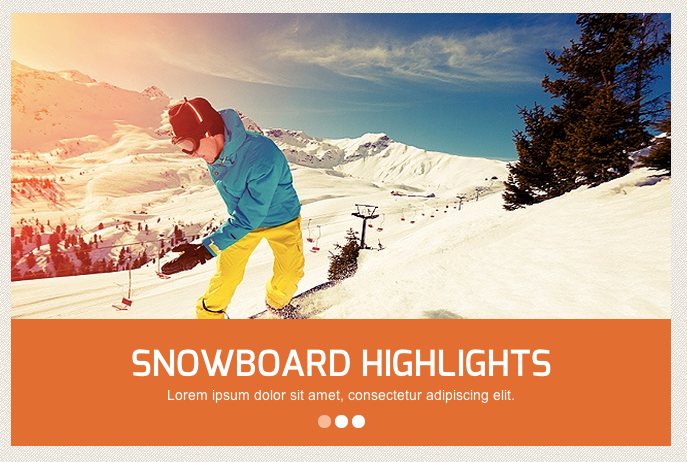
GK Image Show widget is a simple widget which can be used to create awesome header:
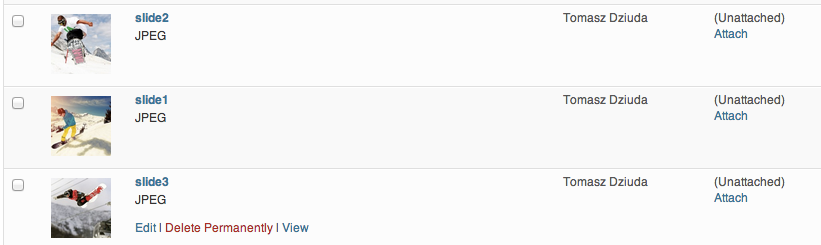
The slide images are configured in the Media library:
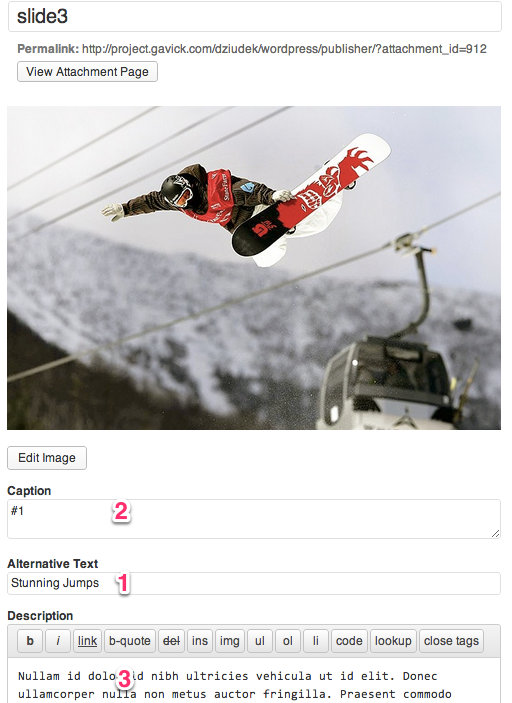
Every slide have few important elements:
The title is used to identify the slide but we will describe it later. In general we recommend to use a simple name like “slideX” where X is a number of the slide. Other marked elements are also important:
1. The “Alternate Text” is used as a slide title displayed as a header element in the slide text.
2. The “Caption” is used to store the slide URL – where the slide is linking
3. The “Description” is used to store additional slide text.
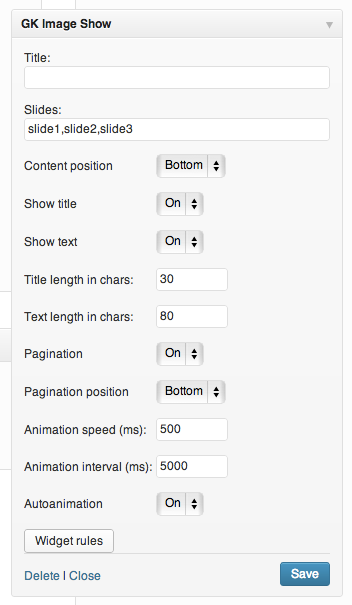
When you have the slides, you can go to the widget settings:
It seems to be a quite complex, but the widget configuration is very easy.
First of all you have to specify used slides – you have to put media titles separated by comma – as you can see we have named our slides as “slide1”, “slide2” and “slide3”.
You can specify the content and pagination position using the “Content position” and “Pagination position options”. In the content you can enable/disable showing the titles and texts and also specify their length (in chars).
Using the “Animation speed”, “Animation interval” and “Autoanimation” options, you can specify the slideshow animation details.